Paper To Digital: Getting Started
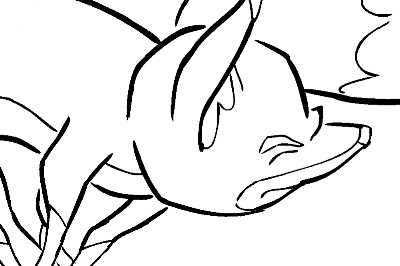
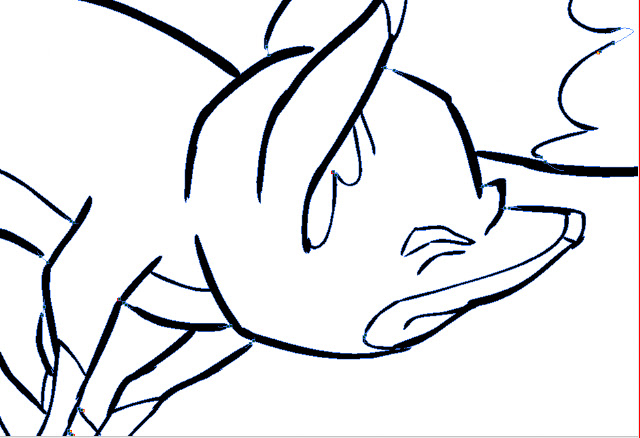
Having cleaned up all drawings for this scene in black pencil, next I scanned them into the computer for "ink and paint", the old expression for getting the drawings into final line and color form on a transparent field, just as in pre computer days they were actually inked onto acetate celluloid, their colors painted in on the back of the cel. I have actually done this, and as an independent animator I mean that
I--not some employee or underling--have actually done it. Mixing paints, doing test cels to get the right colors, doing let-downs (compensating for the gray density of each cel by lightening the paint colors incrementally, so that the parts of one character on multiple cel levels would all appear to the camera to be the same color and value), waiting for the paint to dry, repairing damaged cels where the paint turned out
not to be dry, and so on.
All that is in the past, and I am glad to embrace what computer animation can do in this area.
First step is scanning, and I recommend the ScanExpress A3USB 1200 Pro Scanner by
Mustek. It costs under US$200 and scans up to 11.7" x 16.5" (29.7cm x 41.9cm). I learned about this scanner from a comic book artist friend and was excited, because all scanners I knew about that scanned any larger than American legal size (8 1/2" x 14") were priced in thousands of dollars.
 |
| The Mustek ScanExpress 1200 |
This scanner works in a wide variety of resolutions and scanning modes, and it can batch-scan 10 copies at a time. I access it through Photoshop, where the scans appear in a stack. For mode I choose
Grey. In this way I get all the shadings of the pencil drawing, which I like to see when inking over them digitally. But it is possible to also scan in
color, at either 16, 24 or 48 bit. Color scans of animation drawings may be useful when colored pencils have been used to code such things as match lines or tracebacks, or to indicate a particular inking color.
When scanning pencil animation drawings, registration is of course critical. Unregistered drawings can be troublesome and time-consuming to correct. And it is important to know that
acme or other registration holes are not always consistent in their relationship with the edges and corners of the paper in which they are punched. Therefore, even the most careful alignment of drawings into the corners and edges of the scanner bed will not assure registration. The three registration holes may vary in their location from sheet to sheet by as much as 1/8" (.3cm) from the edge; moreover, they may be skewed--not level with the edge. These variations are unacceptable and can ruin your animation or cause you much grief in their correction.
Toon Boom Animate Pro, as well as some other animation apps like Toonz, offer a peg hole detection feature, which automatically aligns your scans by their peg holes. But to use this feature, one must scan in the
Lineart mode, which produces an over-simplified rendering of the pencil drawing that I do not favor, all black or white with no values inbetween. It also has low tolerance for any enlarged or irregular holes and can fail as often as not, in my experience. In any case, as I prefer to see the bitmap nuances of the pencil drawings, this does not work for me.
Perhaps a better option is to equip your scanner with a pegbar.
 |
| A standard thin metal acme pegbar taped to frame of the sccanner bed, just outside the scanning field. |
|
This will work very well for registration if 1) the specified scanning field is exactly consistent throughout the entire scene being scanned, and 2) the pegbar is taped down securely enough that it does not drift or shift its position in any way.
The Mustek scanner actually appears to have been engineered with this possibility in mind, as the inside surface of the scanner cover includes a slot all along its right side that will accomodate the acme pegs that project up from the pegbar.
 |
| Here an animation drawing has been placed face-down on the pegs of the scanner. |
|
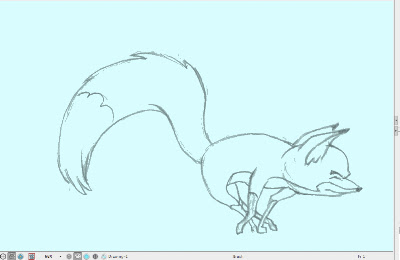
For this scene I scanned all the drawiings at 150dpi. Even this rather high resolution does not show absolutely all the pencil detail once the drawings are imported into Animate Pro, so on certain critical scenes I will probably choose a resolution of 300dpi. I would say that 72 or 96dpi would tend to be inadequate at any tiime.
Next: Inking the Drawings in Toon Boom Animate Pro.