The Animated Film, by Roger Manvell, pub. 1954 by Sylvan Press. 63 pages.
This book, subtitled "with pictures from the film 'Animal Farm' by Halas and Barchelor", was remarkable in its day for not being about the Walt Disney studio. Indeed, it was about a British studio and their production of the first British feature-length animated film. Across the pond at Disney, work was going forth on Lady and the Tramp, another sentimental adventure with songs that had become a Disney mainstay. Animal Farm was nothing of the sort.
The film was based on a popular book of the same name by George Orwell, who was a journalist and, later on, author of the more famous dystopian novel 1984. The book was a satire of the communist form of government and, more specifically, of the Soviet version of communism, which in its heavy handed way had become in many ways indistinguishable from fascism. It told the story of farm animals who rise up and overthrow their human master and then attempt to govern themselves, with the more cunning and ruthless among them eventually rising to the top. "All animals are equal," goes the famous quote, "but some are more equal than others."
 |
| Expressive animation of the pig who decided he was "more equal than others." |
 |
| Two still frames in black and white from the color film Animal Farm. |
Today it is known that the CIA, interested in any kind of anti-Soviet propaganda, obtained the film rights to Animal Farm, and that under the direction of Howard Hunt (of Watergate infamy) the producer Louis De Rochement was chosen as front man. De Rochemont then selected the Halas and Batchelor studio to create the film. It is not generally believed that the studio had knowledge of the source of their funding at the time.
 |
| The Halas and Batchelor workflow chart of animation production. |
The film was remarkable for being of adult interest rather than that of children. John Halas, a Hungarian immigrant to England, and his wife and partner, Joy Batchelor, expanded their studio to a staff of 70 for the production. Three years, from 1951 to 1954, were spent in the making of the film. The technique and style chosen were not unlike the Disney model, with drawn animation traced and painted onto cels, and with care taken to achieve a certain amount of realism in the movement and design, again in the mode of Disney. It was, after all, intended to be released as a commercial product, so it needed to be able to compete.
 |
| A page showing development of the design for one of the human characters in the film. |
 |
| Model sheets of some of the animal characters. |
The book includes expressive model sheets of the characters, sections of storyboard, layouts and animation drawings.
 |
| A detail of the Tension Chart. |
An interesting insert is a foldout "Tension Chart" showing the flow of tension or excitement from beginning to end, including notes on mood, music and color.
 |
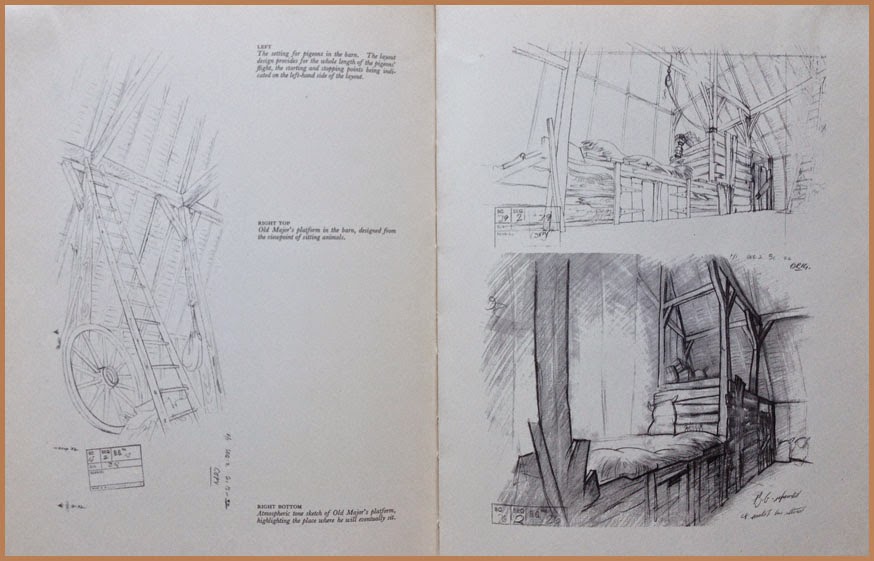
| Background layouts. |
But although the film was in color, the books illustrations are all in black and white. Altogether it is a fascinating look through a parallax lens of feature animation production in a country other than the US.
 |
| Views of production work around the Halas and Batchelor studios. |
Roger Manvell, the author, was a writer who had worked for years with Halas and Batchelor "as a researcher, author and screenwriter", according to the 2006 book Halas and Batchelor Cartoons, An Animated History, by Vivien Halas and others. In addition to The Animated Film, he also wrote in association with John Halas three other books on animation.
The Animated Film is out of print and likely to be very difficult to obtain.