Note: This post is currently under edit in an attempt to improve the quality of the videos. Some links may not function from time to time.
Back to Animation
Well I certainly had some fun this past week. Having gotten the animatic for Sequence 3 of my film in pretty good shape, I decided it was time to do some actual animation.
And the choice for that animation was obvious: the all-important action of the Old Man dragging his ponderous suitcase through the airport, which was destined to be seen from several angles throughout the film. It would be onscreen repeatedly, and if it did not work well, it could spoil the entire production.
Based on a drawing I worked out some time ago, the cycle would need to show 1) the weight of the object being dragged and 2) the continuous effort required to keep the weight moving along.
 |
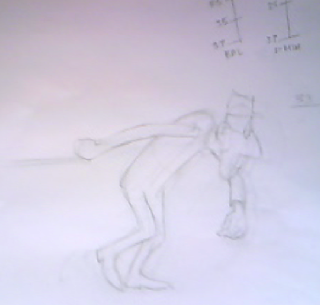
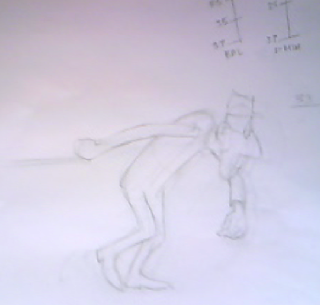
| The character pose that was the inspiration for this walk cycle. |
To help me to understand the forces involved, I took the largest suitcase I have, which is perhaps but a quarter of the size of the Old Man's bag, and I loaded it with two 12-pound hand weights and two 15-pound weights, for a total of 54 pounds [24.5 kg]. (I had at first added 20 more pounds, but 74 pounds [33.5 kg] turned out to be too heavy to drag effectively.) I then had someone take movies of me dragging this thing along a concrete walkway, a surface that provided a lot of friction that contributed to the resistance of the movement.
 |
| Dragging my 54 pound suitcase for live-action reference. |
Taking caution from Nancy Beiman's advice in her invaluable book
Animated Performance, I no longer am tempted to any literal interpretation of live-action reference footage, and so the filming was perhaps more interesting in what it felt like to drag that suitcase than in what it looked like on the screen.
I also had live action taken front a frontal viewpoint and from a 3/4 rear viewpoint, which should be useful when I adapt the cycle for these other angles.
At last I sat down at my animation desk and knocked out
this rough animation of the walk in profile.
Pencil Test 1
 |
| A frame from Pencil Test 1 |
First, I failed to check the settings on Toki Line Test, the pencil test application that I use. It was set on 30fps, the standard video setting, whereas I am timing this film at the standard film frame rate of 24fps. So, this test plays slightly faster than it should.
The upper body is a mess of uncoordinated and lurching movement--not a success. But if you mask off the upper part and just watch the legs and feet, you can see that this part works quite well.
Back to the drawing board!
Pencil Test 2
 |
| A frame from Pencil Test 2 |
Now we have the proper speed of 24fps, and you can clearly see by its jerkiness that the test was shot on 4's. With a stopwatch I had determined that the whole stride (two complete steps) ought to take a little under 2 seconds, so I settled on 40 frames. Shot on 2's, that would be 20 drawings, but in this rough version I am working with just 10 drawings which, because the movement is slow, will be enough for me to be able to evaluate the action. Later, the 10 missing inbetweens will have to be added.
The action now looks a lot better, with the straining of the upper body evident as he throws out his left leg. I have omitted the left arm for now so that I can focus on the torso. Note how the right arm straightens out completely at the most extreme point of the effort.
Pencil Test 3
 |
| A frame from Pencil Test 3 |
Walking up and down a hallway in imitation of the Old Man's walk, I began to get an idea of the proper left arm movement. Because the right arm is constantly restrained behind him by the burden of the suitcase, the customary counterpoint--right arm moving with left leg, left arm moving with right leg--is disrupted. The left arm now moves in direct support of the left leg, adding its own weight and momentum to the effort on that side.
But while the arm looks correct at the forward part of the movement, the backswing and turnaround are unconvincing. I go back to my drawing board--and my eraser!--once more.
Pencil Test 4
 |
| A frame from Pencil Test 4 |
Here we have a much better movement. The arm comes back far enough and the drag and follow-through on the arm and hand work pretty well. It is time to put in those remaining 10 drawings.
Pencil Test 5
 |
| A frame from Pencil Test 5 |
Of course we have a much smoother movement overall now that all 20 of the drawings are present and it is playing on 2's. Also I was able to do a lot with ease-in and ease-out spacing while adding the last 10 drawings, as you can see by the flurry of spacing charts around the character's head. Further, I darkened some lines, drew in the hat on all drawings and made some adjustments to the scale of the left hand which made it more convincing as it approached or retreated from the camera.
The next step will be the addition of detail and cleanup, but at this stage I feel I have validated the walk cycle and that all the principal questions have been answered.